Brackets / HTML, CSS 실시간 미리보기 사용하는 방법
Brackets의 장점 중의 하나는 실시간 미리보기입니다. HTML, CSS 등을 만들 때 유용합니다. 만약 실시간 미리보기가 안되는 상황이라면, 문서를 편집하고 저장하고 웹브라우저에서 새로 고침을 해야 하는데, Brackets의 실시간 미리보기를 이용하면 입력 또는 저장만 해도 바로 웹브라우저에 반영됩니다.
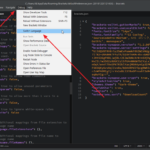
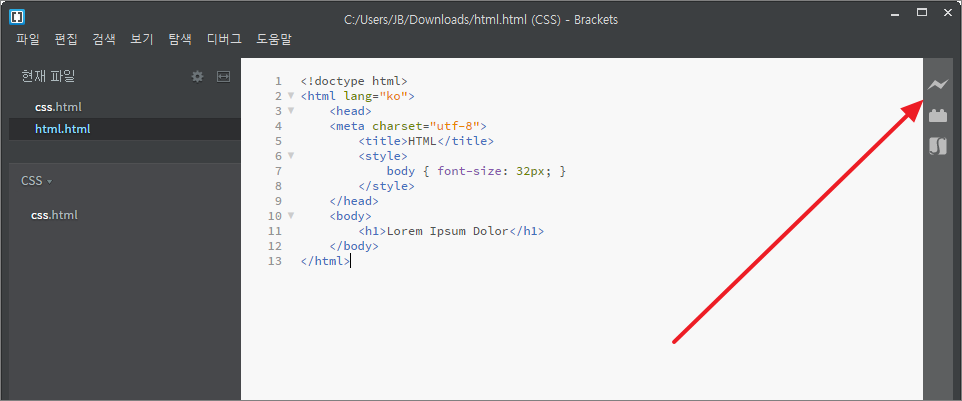
실시간 미리보기를 하려면 오른쪽에 있는 번개(?) 모양 아이콘을 클릭합니다.

실시간 미리보기를 처음 실행하는 거라면 다음과 같은 메시지가 나옵니다.(다음 실행할 때는 나오지 않습니다.)
[확인]을 클릭하면...

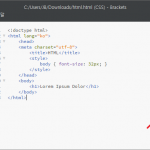
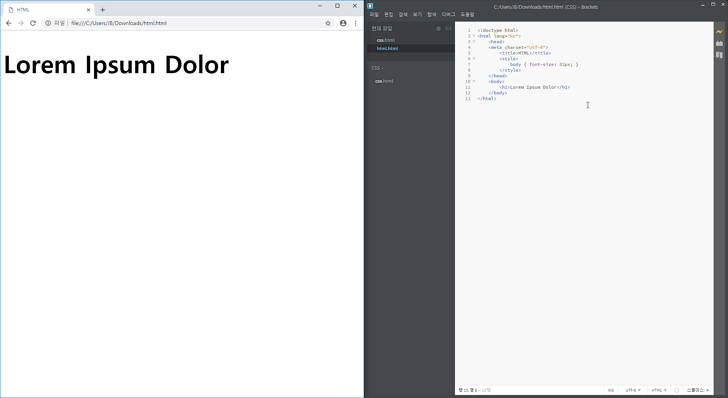
현재 문서가 웹브라우저에서 열립니다.

이제 문서를 수정하거나 수정 후 저장하면 웹브라우저에 바로 반영됩니다. 웹브라우저를 새로 고침할 필요가 없습니다.
실시간 미리보기를 그만하려면 번개 모양 아이콘을 다시 한 번 클릭하면 됩니다.