워드프레스 / 메모
차례
플러그인
유용한 플러그인
- GS Logo Slider Lite / 파트너, 고객사 로고 슬라이더 만드는 플러그인
- Enlighter / 코드 하이라이터(Code Highlighter) 플러그인
- DW Question & Answer / 질문과 답변 게시판 플러그인
- Google Site Kit by Google / 구글 서비스 통계 보여주는 플러그인
- Search Exclude / 글 또는 페이지를 검색에서 제외시키는 플러그인
- UpdraftPlus / 백업, 복원 플러그인
- Advanced Custom Fields / 사용자 정의 필드 만드는 플러그인
- Google XML Sitemaps / 사이트맵 만들어주는 플러그인
- Loco Translate / 번역 파일을 수정하거나 새로 만드는 플러그인
- Search Meter / 검색어 키워드 통계 플러그인
- Table of Contents Plus / 포스트, 페이지에 차례(목차) 만드는 플러그인
- Contact Form 7 / 폼메일 만드는 플러그인
- Schema / 구조화된 데이터 만들어주는 플러그인
- Awesome Support / 일대일 상담 플러그인
- List Category Posts / 다양하게 글 목록 출력시켜주는 플러그인
- Duplicate Menu / 메뉴 복사하는 플러그인
플러그인 설치한 날짜 확인하는 방법
워드프레스에서 플러그인 설치 날짜를 직접적으로 보여주는 기능은 기본적으로 제공되지 않는다. 하지만 다음과 같은 방법으로 알아낼 수 있다.
- 플러그인 폴더 생성 날짜 확인
- 로그 기록 플러그인 설치
WP Activity Log : https://wordpress.org/plugins/wp-security-audit-log/
Simple History : https://wordpress.org/plugins/simple-history/
테마
불필요한 CSS 제거
// Remove Styles & Scripts
function jb_theme_remove_styles_and_scripts() {
if ( !is_user_logged_in() ) {
wp_deregister_style( 'dashicons' ); // dashicons.min.css 제거
wp_dequeue_style( 'wp-block-library' ); // block-library/style.min.css 제거
}
}
add_action( 'wp_enqueue_scripts', 'jb_theme_remove_styles_and_scripts', 100 );
// Remove Styles & Scripts
우커머스
상품 이미지 링크 제거
functions.php에 다음 코드 추가
function jb_woocommerce_remove_product_image_link( $html ) {
return strip_tags( $html, '<div><img>' );
}
add_filter( 'woocommerce_single_product_image_thumbnail_html', 'jb_woocommerce_remove_product_image_link' );
우커머스 스타일 제거
functions.php에 다음 코드 추가
add_filter( 'woocommerce_enqueue_styles', '__return_empty_array' );
관련 상품 제거
CSS에 다음 코드 추가
.single-product .related.products { display: none; }
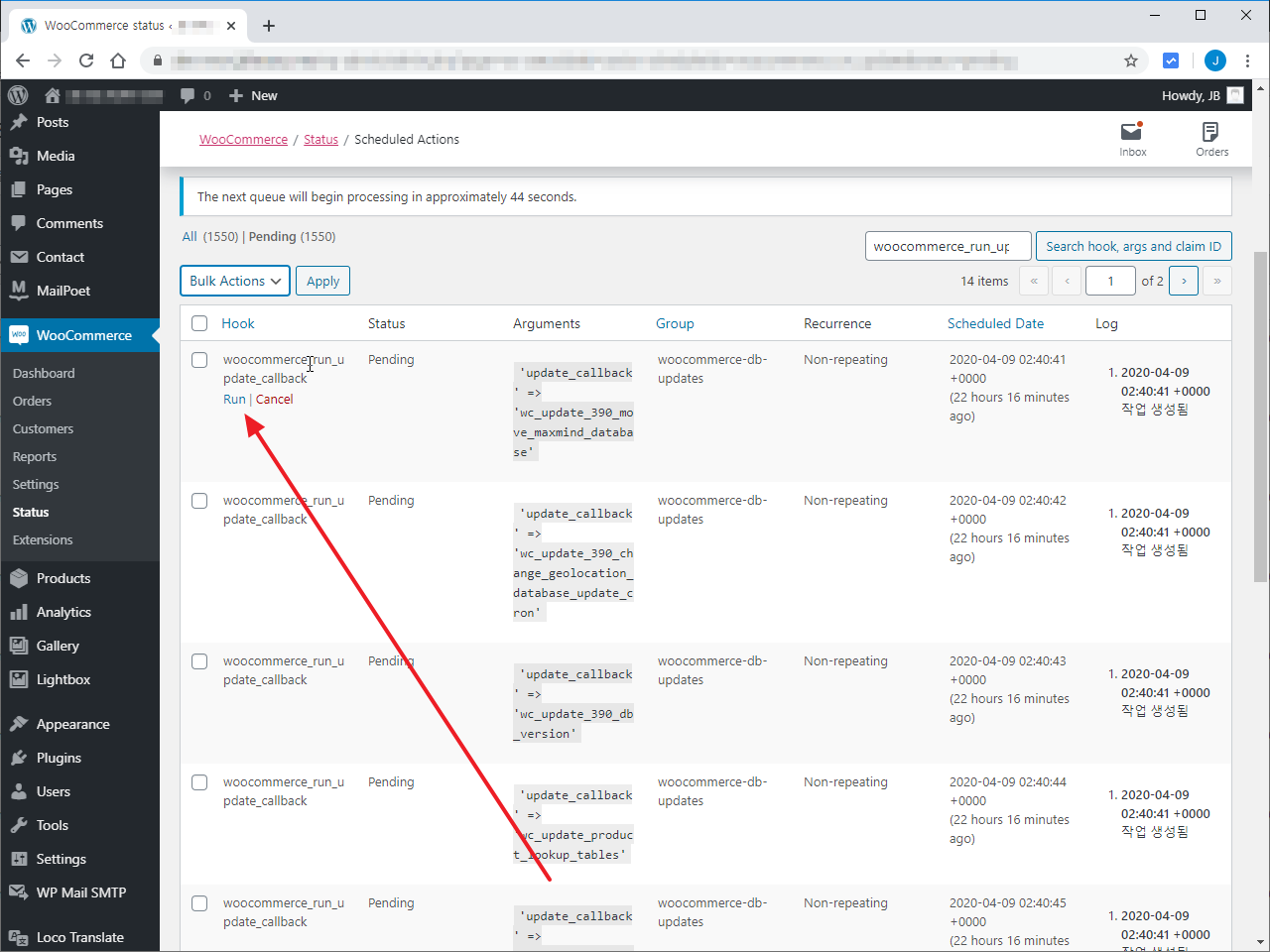
Database Pending 작업 실행하는 방법
예약된 데이터베이스 작업이 진행되지 않는다면 강제로 실행할 수 있습니다. 작업 이름에 마우스를 올리면 실행 메뉴가 나오고 그걸 클릭하면 되는데...
만약 그게 보이지 않는다면 사이트 언어를 영어로 변경합니다. 그러면 Run이 보이고, 그걸 클릭해서 작업을 실행합니다.

상점 페이지, 카테고리 페이지 등에서 진열되는 상품 수 설정하는 방법
기본적인 설정 방법
[설정 - 읽기]에서 [페이지 당 보여줄 글의 개수]를 변경하면 진열되는 상품의 개수도 바뀝니다.
우커머스에서 제공하는 코드
우커머스에서는 아래의 코드를 functions.php에 추가하면 된다고 합니다. 15를 적절히 수정합니다.
function new_loop_shop_per_page( $cols ) {
$cols = 15;
return $cols;
}
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
다른 코드
우커머스 관련 페이지에서는 24개의 목록을 출력하라는 뜻입니다. 여기의 코드를 약간 수정했습니다.
function change_product_query( $query ) {
if ( is_shop() || is_woocommerce() || is_product_category() || is_product_tag() ) {
$query->set( 'posts_per_page', 24 );
}
}
add_action( 'pre_get_posts', 'change_product_query' );
구입 완료 페이지에 구글 애드 전환 추적 코드 넣는 방법
구글 광고를 하면, 그 광고를 클릭한 후 어떤 액션이 있을 때 기록을 할 수 있습니다. 이를 전환이라고 합니다. 예를 들어 쇼핑몰이라면, 구글 광고를 클릭하고 들어와서 상품 구매 완료 시 신호를 보내서 기록을 하는 것입이다. 그러면 광고 효과 분석이 용이해집니다.
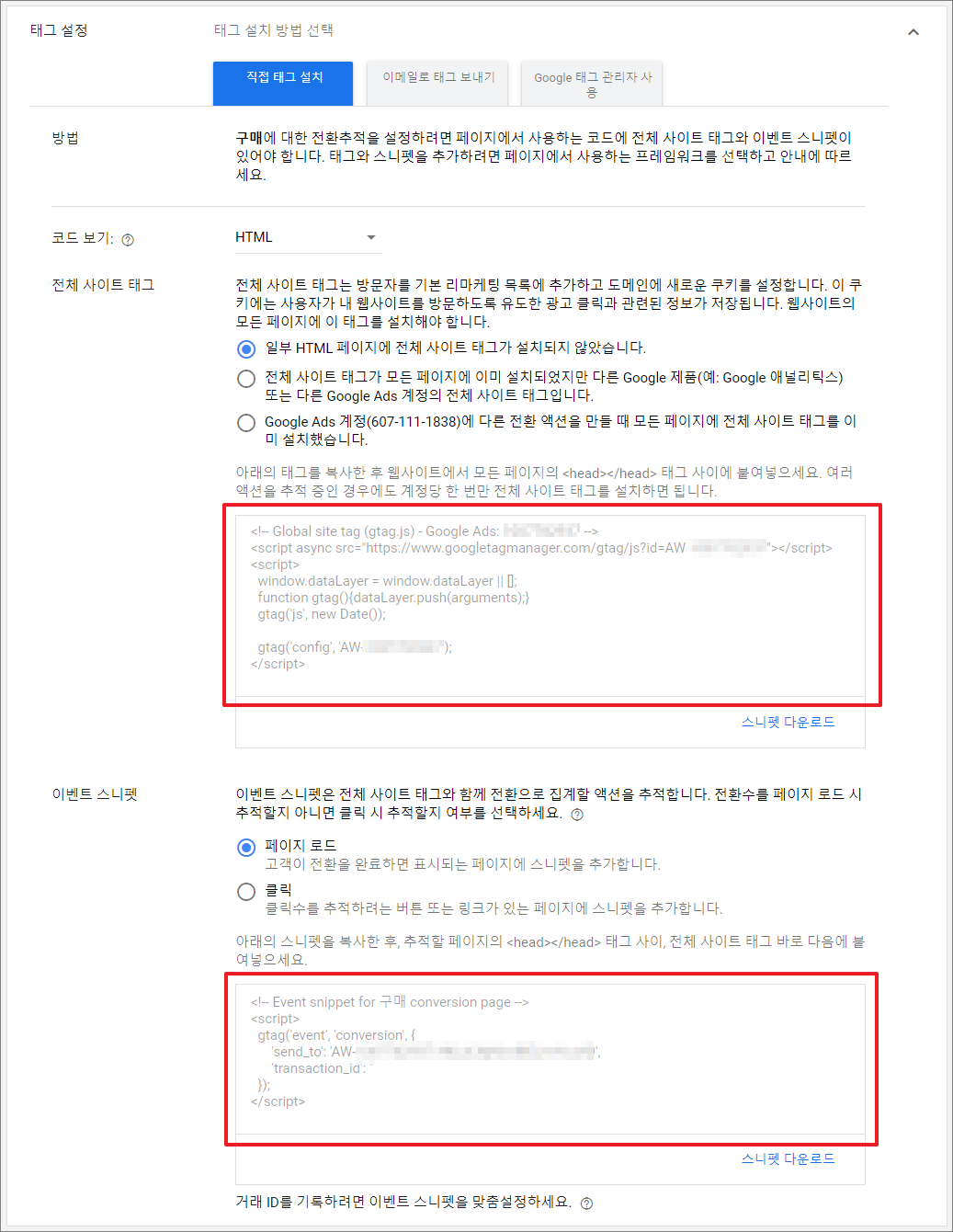
이를 하기 위해서는 전체 사이트 태그, 이벤트 스니펫 두 가지 코드를 넣어야 합니다. 전체 사이트 코드를 넣는 것은 구글 애널리틱스 코드를 넣는 것과 비슷해서 어렵지 않습니다. 테마 수정으로 삽입하기도 쉽고, 전체 사이트에 코드를 넣는 플러그인도 여럿 있기 때문입니다.

이벤트 스니펫은 테마의 functions.php에 다음과 같은 코드를 추가하여 구입 완료 페이지에 코드를 넣을 수 있습니다. jb_google_ads_conversion은 함수 이름이므로, 원하는 걸로 바꾸어도 됩니다.
function jb_google_ads_conversion() {
// Code
add_action( 'woocommerce_thankyou', 'jb_google_ads_conversion' );
이벤트 스니펫을 추가한다면 다음과 같은 모양이 됩니다.
function jb_google_ads_conversion() {
?>
<script>
gtag( 'event', 'conversion', {
'send_to': 'AW-000000000/xxxxxxxxxxxxx',
'transaction_id': ''
} );
</script>
<?php
}
add_action( 'woocommerce_thankyou', 'jb_google_ads_conversion' );
테마를 수정하는 게 싫다면 플러그인을 사용합니다. 구글 애드 전환 추적을 해주는 플러그인도 존재합니다. 대표적인 것은 우커머스에서 판매하는 WooCommerce Google Analytics Pro입니다.